2012年12月17日 星期一
2012年12月15日 星期六
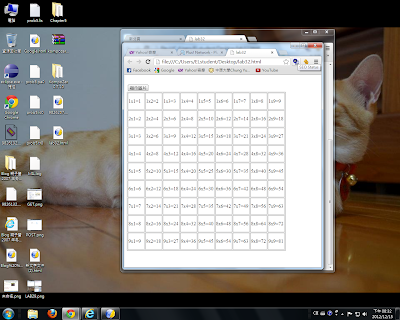
LAB32
<html>
<head>
<meta content="text/html; charset=ISO-8859-1"http-equiv="content-type">
<title>LAB 30</title>
<script>
function buildTable(){
docBody = document.getElementsByTagName("body").item(0)
myTable = document.createElement("TABLE")
myTable.id ="TableOne"
myTable.border = 1
myTableBody = document.createElement("TBODY")
for (i = 1; i < 10; i++){
row = document.createElement("TR")
for (j = 1; j < 10; j++){
cell = document.createElement("TD")
cell.setAttribute("WIDTH","50")
cell.setAttribute("HEIGHT","50")
k=i*j
textVal=""+i+"x"+j+"="+k
textNode = document.createTextNode(textVal)
cell.appendChild(textNode)
row.appendChild(cell)
}
myTableBody.appendChild(row)
}
myTable.appendChild(myTableBody)
docBody.appendChild(myTable)
}
window.onclick=buildTable
</script>
</head>
<body>
<br>
<input value="顯示圖片" onclick="build()" type="button">
</body>
</html>
<head>
<meta content="text/html; charset=ISO-8859-1"http-equiv="content-type">
<title>LAB 30</title>
<script>
function buildTable(){
docBody = document.getElementsByTagName("body").item(0)
myTable = document.createElement("TABLE")
myTable.id ="TableOne"
myTable.border = 1
myTableBody = document.createElement("TBODY")
for (i = 1; i < 10; i++){
row = document.createElement("TR")
for (j = 1; j < 10; j++){
cell = document.createElement("TD")
cell.setAttribute("WIDTH","50")
cell.setAttribute("HEIGHT","50")
k=i*j
textVal=""+i+"x"+j+"="+k
textNode = document.createTextNode(textVal)
cell.appendChild(textNode)
row.appendChild(cell)
}
myTableBody.appendChild(row)
}
myTable.appendChild(myTableBody)
docBody.appendChild(myTable)
}
window.onclick=buildTable
</script>
</head>
<body>
<br>
<input value="顯示圖片" onclick="build()" type="button">
</body>
</html>
訂閱:
文章 (Atom)